Getting Started with ReactiveUI
ReactiveUI gives you the power to build reactive, testable, and composable UI code using the MVVM pattern.
See our Handbook for the ReactiveUI documentation. We also have a complete cross-platform demo app.
Getting Started
To get started visit our Installation page.
The Compelling Example walks through creating a more complete application, demonstrating the power of ReactiveUI and Reactive Extensions.
Why MVVM?
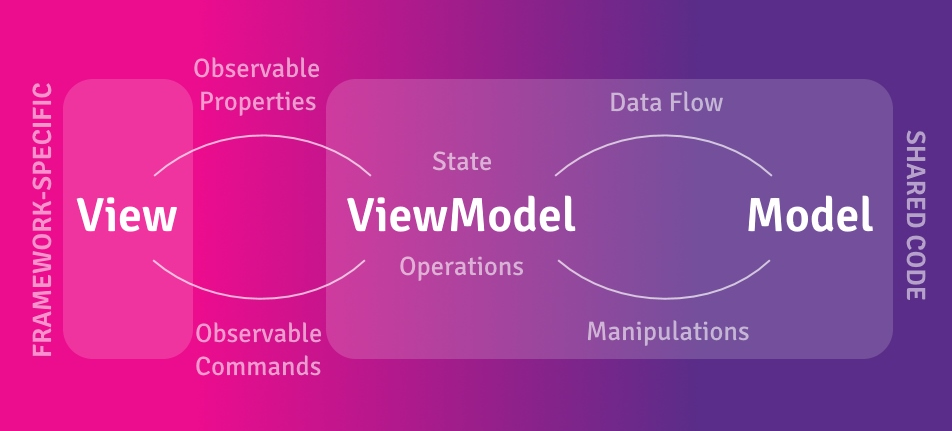
The Model-View-ViewModel (MVVM) pattern helps create more portable and maintainable codebases for cross-platform .Net applications. It increases the amount of code that can be shared between different platforms (iOS, Android, etc.) and makes testing easier.
ReactiveUI makes it easy to combine the MVVM pattern with Reactive Programming by providing features such as:

Explore ReactiveUI
ReactiveUI is much more than just a MVVM helper. Take a look at the following projects to get started exploring what is available
- DynamicData - Reactive collections based on reactive extensions
- ObservableEvents - Build Observables from Events
- Sextant- Navigation library for Xamarin.Forms using ReactiveUI
- Samples - Open Source applications built with ReactiveUI
- Blog - Release Notes and Announcements
- Videos and Presentations - Videos and Presentations